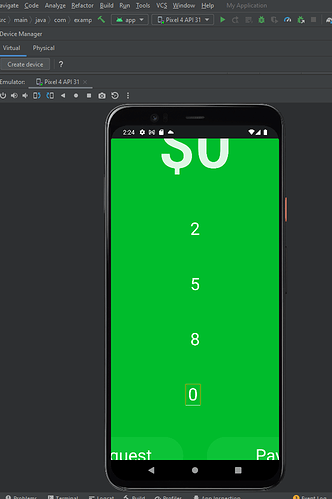
I am working on a porject for my AP CS course where we have to clone an app that we use on a daily basis. I am doing CashApp. I bought an android phone with the resolution of 720 x 1520px. I based my Figma mock up off this screen size to make sure the content would fit. So that’s how I also coded the dimensions in css and HTML. However when I run the APK it looks like this…
Its way to zoomed in and everything is out of scale, I simply just need the content to fit the screen, the HTML and CSS is responsive so I don’t know why its doing this.